前言
开发个人的静态博客页面并不需要特别多的计算机相关的知识,作为一个前端几乎零开发经验的小白,我摸索了大概四天时间也完成了个人博客页面的搭建,这里记录一下这个过程,供自己和需要的朋友参考。
本博客基于Hexo这一静态站点生成框架搭建,文章的内容以Markdown语法书写,使用Hexo可以方便地生成静态页面并部署到网站上,从而不需要关心网页源代码的具体细节,只需专注于内容创作即可。同时,该博客作为Github Page挂载在github上,这是由于github提供的存储空间足以支持个人博客的运行,既省去了购买及搭建云服务器的开销,也简化了建设博客的流程。
就让我们开始吧!
本地环境搭建
安装Node.js
Node.js是一个用于创建服务端应用程序的运行系统,它可以轻松构建网络或其他事件驱动的应用程序服务器。
由于Hexo是基于Node.js实现的,因此在安装Hexo前,请确保你的电脑已拥有Node.js环境。
点击此处进入Node.js官网下载对应的LTS(Long Term Support)版本,安装时只需按照默认选项,一概next即可。
安装完毕,可以通过Windows+R的快捷键打开”运行”界面,输入cmd,打开Windows的命令行,在其中输入node -v和npm -v,如果出现版本号,那么就安装成功啦!
 node.js安装完成!
node.js安装完成!
安装Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理很小到非常大的项目版本管理,帮助我们把本地的网页上传到github
点击此处进入Git官网下载相应版本,默认安装即可。
安装完毕,你依然可以在命令行中输入git –version来验证是否安装成功。
 git安装完成!
git安装完成!
注意!在安装完git后,我们之后的所有操作都通过git bash这一命令行工具实现,这意味着,你将不需要再使用Windows+R打开”运行”界面,在其中输入cmd,调出Windows的命令提示符,也就是上述图片中的这一程序,而转而直接使用git bash来执行命令。
安装Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少,易于使用,可以方便地生成静态页面。
拥有Git环境后,我们在电脑上选择一个位置新建一个文件夹用来存放博客文件。比如我放在D:\Blog这个文件夹下,在该文件夹下右键鼠标,点击Git Bash Here打开git bash命令行界面,输入以下npm指令即可安装hexo环境。
$ npm install hexo-cli -g安装完成后,同样可以在git bash中输入以下指令,验证安装是否完成。
$ hexo -v配置本地Hexo
在完成以上步骤后,接下来,在你的文件夹中右击鼠标,点击Git Bash Here打开git bash命令行界面,输入以下指令来初始化Hexo的默认博客模板。
$ hexo init
$ npm install在这一切执行完毕后,你可以通过在git bash中输入以下指令,于本地启动hexo服务器。这时便可以打开浏览器,在地址栏中输入localhost:4000,来看到本地的网页了。
$ hexo server此时,浏览器中的Hexo页面大致是这样:
 默认的模板或许不太好看,但它是梦开始的地方
默认的模板或许不太好看,但它是梦开始的地方
此时,bash界面显示以下信息时,说明操作正确。
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
之后,可以在bash界面按下Ctrl + C关闭本地服务器。
常用到的Hexo命令
更多的指令可以在Hexo官方提供的文档查询,以下列出常用的指令并简单介绍其含义。
- hexo s : 等价于 hexo server #开启本地的hexo服务器,你可以在更新远端博客页面前,先于本地测试效果。hexo服务器会监视文件变动,并自动更新,除了修改站点配置文件外,无须重启服务器,直接刷新网页即可。
- hexo g : 等价于 hexo generate #生成静态网页,执行后,hexo会在站点根目录下生成public文件夹,hexo会将位于”博客根目录\source”下的.md后缀的文件编译为.html后缀的文件,存放在”博客根目录\public”的路径下。
- hexo d : 等价于 hexo deploy #将本地数据部署到远端服务器
- hexo clean : 清除缓存,在网页正常的情况下可以忽略这一指令,执行后,会删除根目录下的public文件夹
至此,我们完成了本地环境的搭建。
远端环境配置
创建Github Page仓库
Github作为全球最大的开源社区(程序员交友平台),在这里,你可以托管你的项目并基于git进行版本控制。
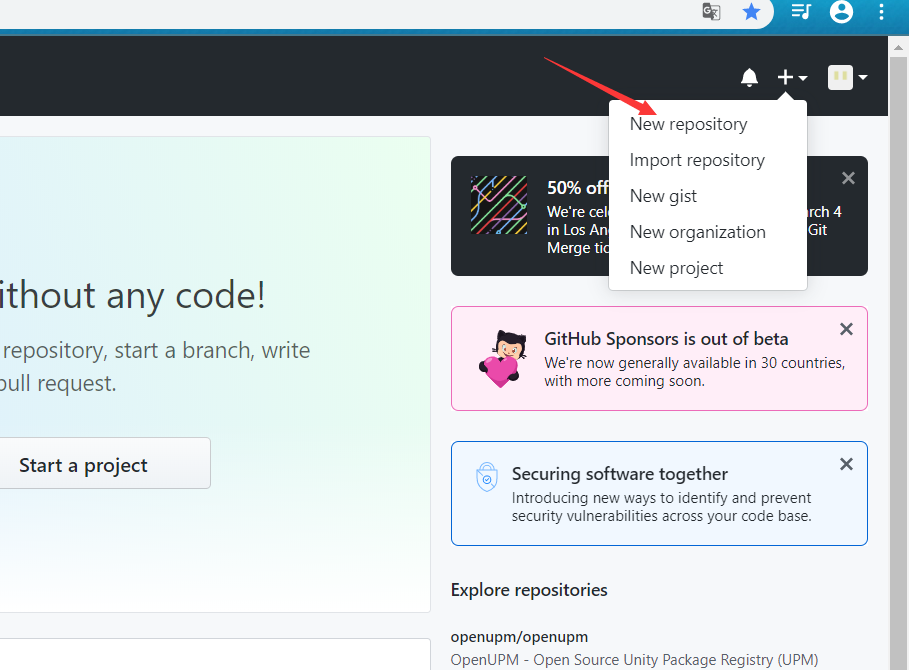
要创建Github Page仓库,你首先得拥有github账户。访问github并注册一个账号,登录后,新建一个代码仓库。

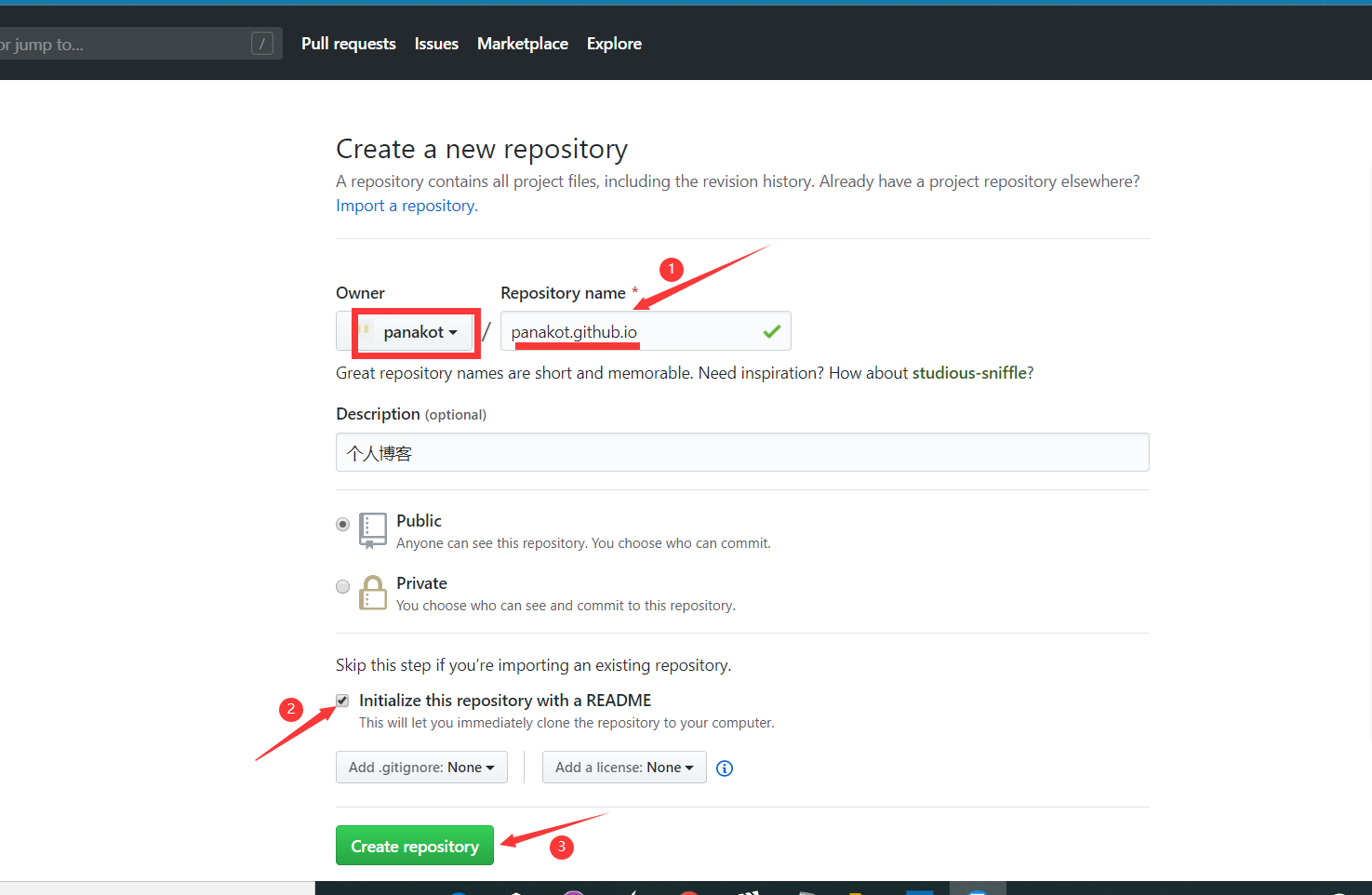
这个仓库将用来托管你的页面,切记,Repository name后面的格式是:你的名字.github.io。如,我的Github的名字是NickAdans,那么这个页面仓库名字即为:NickAdans.github.io。选择仓库为Public(不会真有人想托管一个仅自己可见的博客吧),同时,README的初始化选项也要勾选,最后,请点击Create repository,具体操作步骤如下图所示。

选择一个github page主题
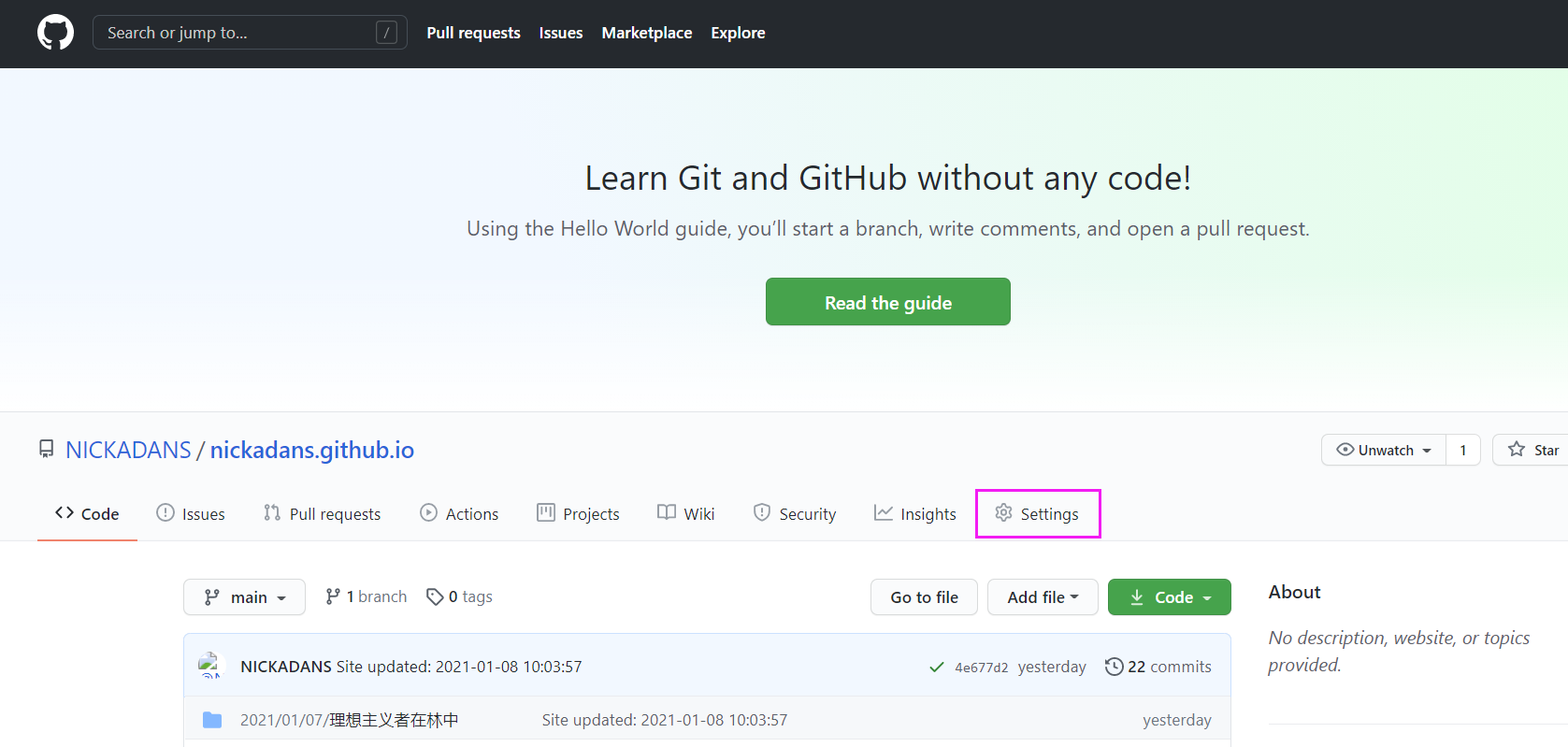
点击刚才创建的代码仓库,进入仓库页面后,点击Settings

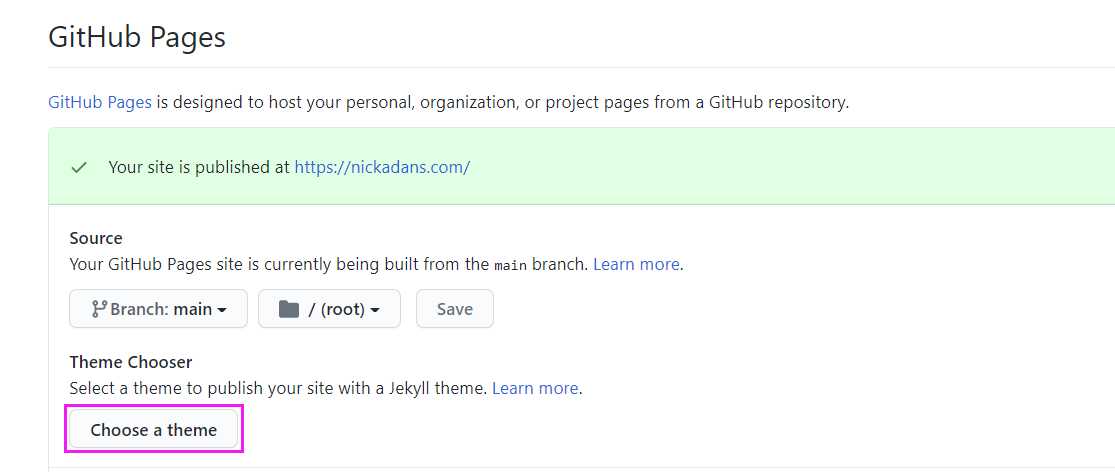
下拉Settings页面,找到Github Page这一项,点击Choose A Theme

随便选择一个让你看得舒服的主题即可,请注意,这并不是你页面的最终主题和样式,之后,它将会被Hexo生成的页面,以及Hexo使用的主题所覆盖。
至此,Github已经为你托管了一个名为:你的github用户名.github.io的页面。现在,你可以通过https://你的github用户名.github.io这个网址访问它,不出意外,它的样子应该和你选择的Github主题一致。
在这之后,我们需要将其与本地的博客页面相关联。这意味着把本地的代码托管到Github上,每当你更新自己的博客,不论是设计页面,或是发表文章,你都应在最后使用Hexo g生成静态页面,并通过Hexo d,将本地的代码及时部署到云端服务器上。
连接Github与本地
生成密钥
在你本地的博客文件夹下,右击鼠标,点击Git Bash Here,输入以下命令:
$ git config --global user.name "你的Github用户名"
$ git config --global user.email "你的Github账户所关联的邮箱"然后,输入生成密钥的命令:
$ ssh-keygen -t rsa -C "你的Github账户所关联的邮箱"之后会出现Generating public/private ras key pair等文字,直到提示Enter file in which to save the key这句话时,敲击回车键,将密钥以默认方式存储。
敲击回车后,会出现Enter passphrase (empty for no passphrase)这句话,这里只需要敲击回车继续即可。
接下来,会出现一大堆由字母数字符号组成的字符串,我们输入以下命令,将其复制到剪切板上。
$ clip <~/.ssh/id_rsa.pub设置Github SSH Key
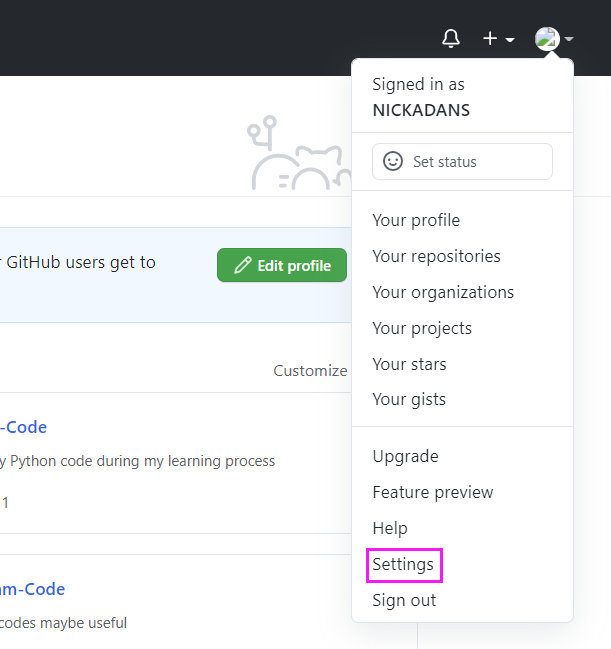
回到你的github主页,在你的用户头像下点击Settings,如图所示:

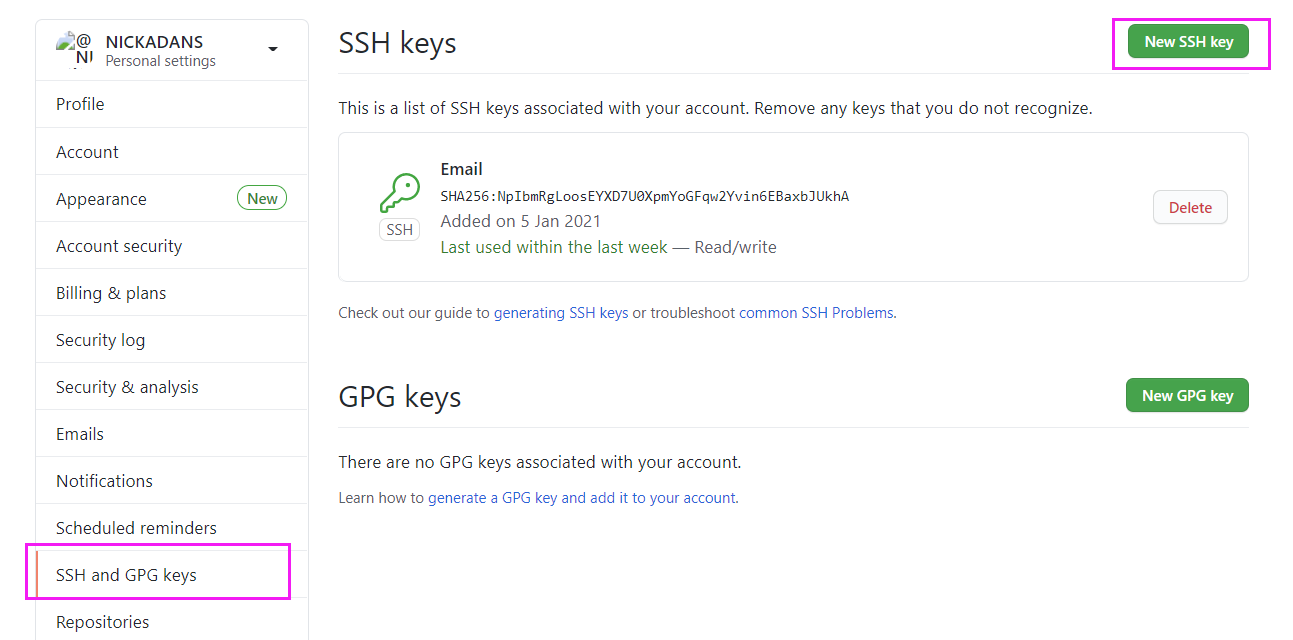
找到SSH and GPG keys这一栏,点击New SSH key,把剪贴板里的SSH Key复制到其中,之后点击确定即可,结果如下图所示:

本地连接Github
在博客根目录下打开Git Bash,输入以下命令,如果出现你的用户名,说明连接成功。
$ ssh -T git@github.com接下来,输入以下命令,安装hexo-deployer-git插件,这个插件能够方便我们快速部署页面。
$ npm install hexo-deployer-git安装完后,用记事本打开位于博客根目录下的_config.yml文件,这个文件是Hexo的整体配置文件,我们需要修改其中的#Deployment为如下内容:
# Deployment(#表示是注释)
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: git@github.com:你的github用户名/你的github用户名.github.io.git
branch: main切记,.yml格式的文件内容需严格遵照yaml语法格式书写,在修改的过程中,请参考文档内的其他书写方式,或者简单学习相关的知识,特别是注意空格!
如deploy下的第二行为:空格空格type:空格git。
至此,我们完成了远端环境配置。
推送文章到github上
经过以上步骤,我们完成了在本地的博客与托管在github上的代码仓库(页面)的配置和关联。在这之后,我们可以尝试着写一篇文章,并发布到你的页面上去啦!
在博客根目录下,右键打开Git Bash,输入以下命令,新建一篇文章:
$ hexo new post "文章的名字(标题)"你可以在博客根目录下的source\_posts文件夹里找到你刚新建的文章,它以.md格式存储,这说明其使用的是Markdown语法。如果你不会Markdown语法,这里强烈建议你学习一下,Markdown语法轻松易懂,方便快捷,而且利于排版,当然,本篇文章也基于Markdown语法书写。
如果你没有对应的Markdown的编辑器,你可以使用Typora,一个所见即所写的markdown编辑器来书写你的文章。
在编写完文章后,回到根目录下,打开Git Bash,输入hexo s在本地的localhost:4000预览效果,预览完毕后,输入hexo g生成相应的静态网页。最后,输入hexo d,将你的页面上传到github上。
现在,你可以访问https://你的github用户名.github.io这一网站来查看你的页面啦,不出意外的话,它将不再是你最初选择的Github Theme,而是你使用hexo s时所预览的样子。
当你完成了这一步后,你已经实现了个人的博客搭建,并且可以轻松地完成文章的发布任务啦,之后的内容将介绍如何个性化配置你的博客页面。
配置个性化域名
申请域名
相信你一定会问这么一个问题,能不能使用自己喜欢的域名,比如:今天天气很好.com,而不是又长又难记的啥啥啥.github.io呢?当然可以!
首先,请注意,域名(或许更通俗的说法是网址)的格式是有一定限制的,比如,你不可以使用www.baidu.com这一域名,这是由于这个域名已经被他人拥有了,这就跟你起一些网站,如github的名字一样,要求必须是独一无二的。
同时,申请域名需要缴纳一定的金额,而这个金额与你所申请的域名长度、易记程度、后缀以及申请的平台息息相关。你需要到相应的网站(如阿里云,腾讯云等)上申请合法的域名,我是在腾讯云注册的域名,如果你也想像我这么做,可以参考腾讯云提供的文档。
域名注册完后,需要经过一定时间的审核,审核完成后,这个域名在相应的期限之内就属于你啦。
解析域名
在拥有域名后,你需要与自己的网页相关联。你可以去网站上搜索相应的解析步骤,如果你选择的是腾讯云,可以参考腾讯云提供的文档。
在解析域名的步骤完成后,你的github page就和你所申请的域名关联在一起了,在这之后你就可以输入你的域名直接访问这个页面啦。比如,我申请的域名是nickadans.com,这个域名通过腾讯云提供的服务解析了我的github page,这样我就不用再输入nickadans.github.io(当然非要输入这个也可以)来访问自己的博客了。
个性化主题和样式
尽管Hexo为我们提供了一个十分经典的主题,但它的风格或许会让你遭不住,没关系,Hexo鼓励使用者创作自己的样式和主题。(但这不意味着我也鼓励你这么做,尤其是你对前端设计一窍不通的情况下!)
访问Hexo官网的主题页面,你可以看到成百个主题模板,点击你感兴趣的图片,就可以进入相应的博客查看效果,而点击图片下方的名字则可以进入开发者提供的github代码仓库。还想什么呢,选一个喜欢的模板,套就完事啦!
在代码仓库的README.md里一般会提供该主题完整的配置和使用文档(甚至还有开发文档!),你可以参照着开发者提供的文档一步步地配置你所喜欢的主题,让其更贴切自己想要的色彩和形式。或许到了这儿,才要经历最花时间的事情噢。好好努力吧!
结束语
至此,使用Github page和Hexo搭建静态的个人博客的完整流程就结束啦!
我的主题使用的是Chic,感谢开发者辛勤的努力和优雅的设计,让我用上了这么棒的主题!
希望这篇文章对大家有所帮助,也期待大家拥有自己的网页,书写自己的故事,分享生活的点滴。
文章中难免有不全面的地方,初学者想必会觉得困难,如果在文章中遇到了疑问,或者文章内容错误/有遗漏的地方,欢迎在以下评论区留言,我将及时地更正内容并回复,感谢大家!